EX-Tech và My Retail cập nhật những tính năng hỗ trợ hoạt động quản lý dữ liệu, chăm sóc khách hàng và Marketing tự động
Hệ thống EX-Tech & My Retail nhằm hỗ trợ doanh nghiệp trong việc quản lý dữ liệu tập trung, nâng cao tỷ lệ chuyển đổi và hiệu quả chăm sóc khách hàng, trong phiên bản 2.3.1 này tiếp tục được cập nhật thêm những tính năng đắc lực.
Từ việc cho phép đồng bộ dữ liệu Deal qua API cho đến bổ sung loạt filter cho Segment, cải tiến module Dashboard, doanh nghiệp có thể tối ưu vận hành với My Retail & EX-Tech như thế nào? Cùng Hub-JS khám phá trong bài viết dưới đây nhé.
Nội dung
1. Thiết lập API Deal để đồng bộ dữ liệu bán hàng
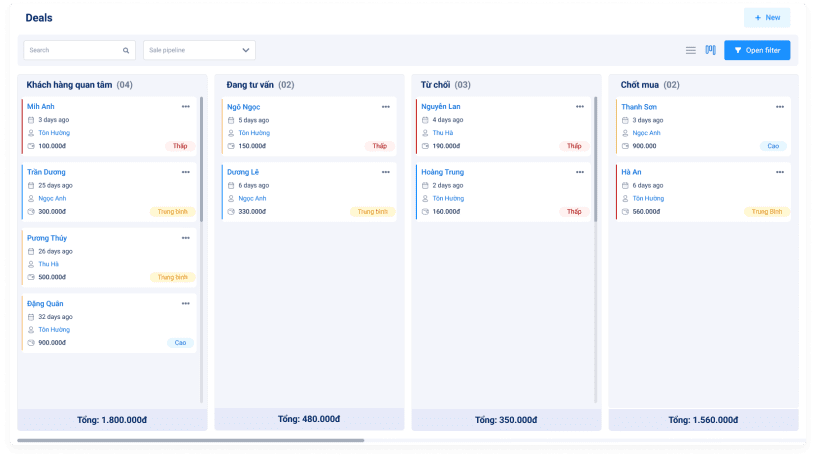
Ở bản cập nhật mới này, hệ thống EX-Tech và My Retail cho phép doanh nghiệp đồng bộ dữ liệu cơ hội bán hàng từ hệ thống nội bộ của mình thẳng sang module Deal thông qua API.
Khi dữ liệu được đồng bộ sang, Deal sẽ tự động được tạo với đầy đủ thông tin tại các stage (bước bán hàng) tương ứng. Chỉ với vài bước cài đặt đơn giản, doanh nghiệp có thể đồng bộ dữ liệu, quản lý cơ hội bán hàng tập trung, hoàn toàn không cần phải tạo Deal thủ công.

Trường hợp contact khách hàng chưa có trên hệ thống, My Retail & EX-Tech tự động tạo một contact mới. Khi click vào hồ sơ khách hàng, doanh nghiệp sẽ theo dõi được toàn bộ các thông tin liên quan.
Từ dữ liệu Deal, doanh nghiệp có thể tiếp tục phân nhóm khách hàng theo trạng thái, stage, nhân viên tạo Deal,… để tiếp tục tương tác, chăm sóc khách hàng với các campaign automation cùng những thông điệp cá nhân hóa.
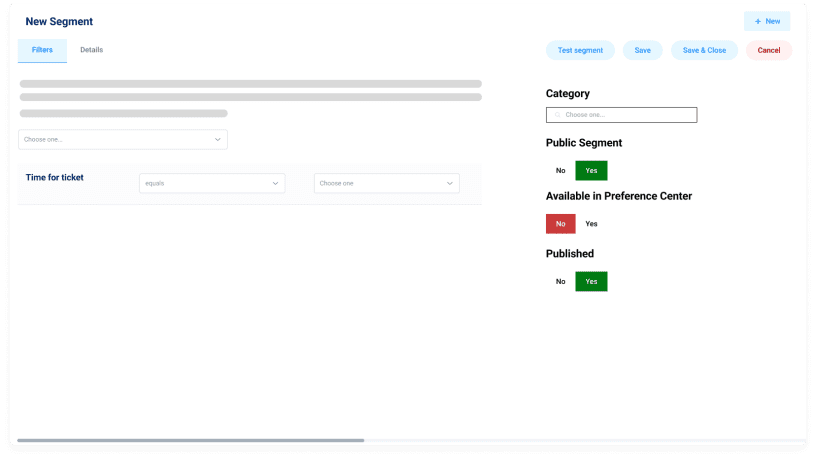
2. Bổ sung loạt filter, dễ dàng segment sâu khách hàng theo các điều kiện linh hoạt
Segment là một trong những tính năng mạnh mẽ của EX-Tech và My Retail, cho phép doanh nghiệp phân nhóm khách hàng linh hoạt theo rất nhiều đặc điểm.
Trong đợt update này, hệ thống tiếp tục bổ sung loạt các filter (điều kiện phân nhóm) theo các module. Điều này hỗ trợ đội ngũ Marketing – Sales – Service dễ dàng nâng cao tỷ lệ chuyển đổi theo hành trình, gia tăng mức độ hài lòng của khách hàng.
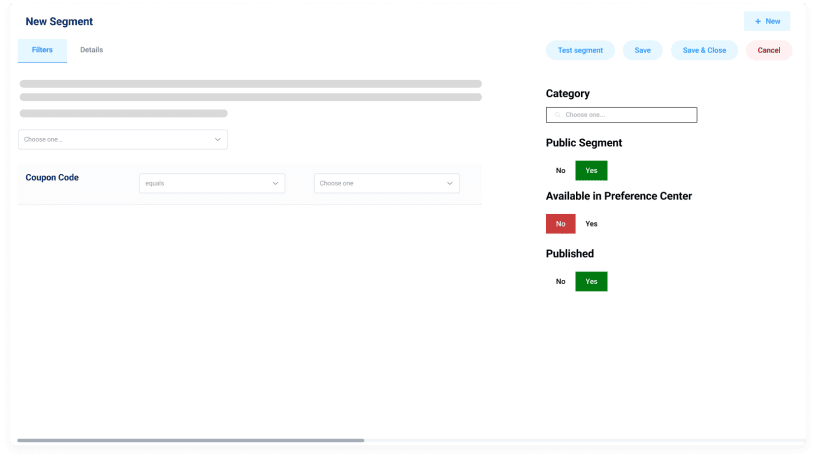
– Bổ sung filter Coupon Code

Sau khi tích hợp My Retail với POS của Nhanh.vn, nhà Bán lẻ có thể phân loại được khách hàng dựa trên các mã giảm giá đã được áp dụng khi mua sản phẩm.
Nhận diện được các nhóm khách hàng đã sử dụng mã giảm giá sẽ giúp doanh nghiệp nắm bắt được thói quen mua sắm, hành vi của khách hàng. Từ đó, đội ngũ Marketing có thể tiếp tục xây dựng các chiến dịch tự động thúc đẩy khách hàng quay lại mua hàng, gia tăng giá trị vòng đời. Đồng thời, đội ngũ Service dễ dàng chăm sóc khách hàng sâu và cá nhân hóa.
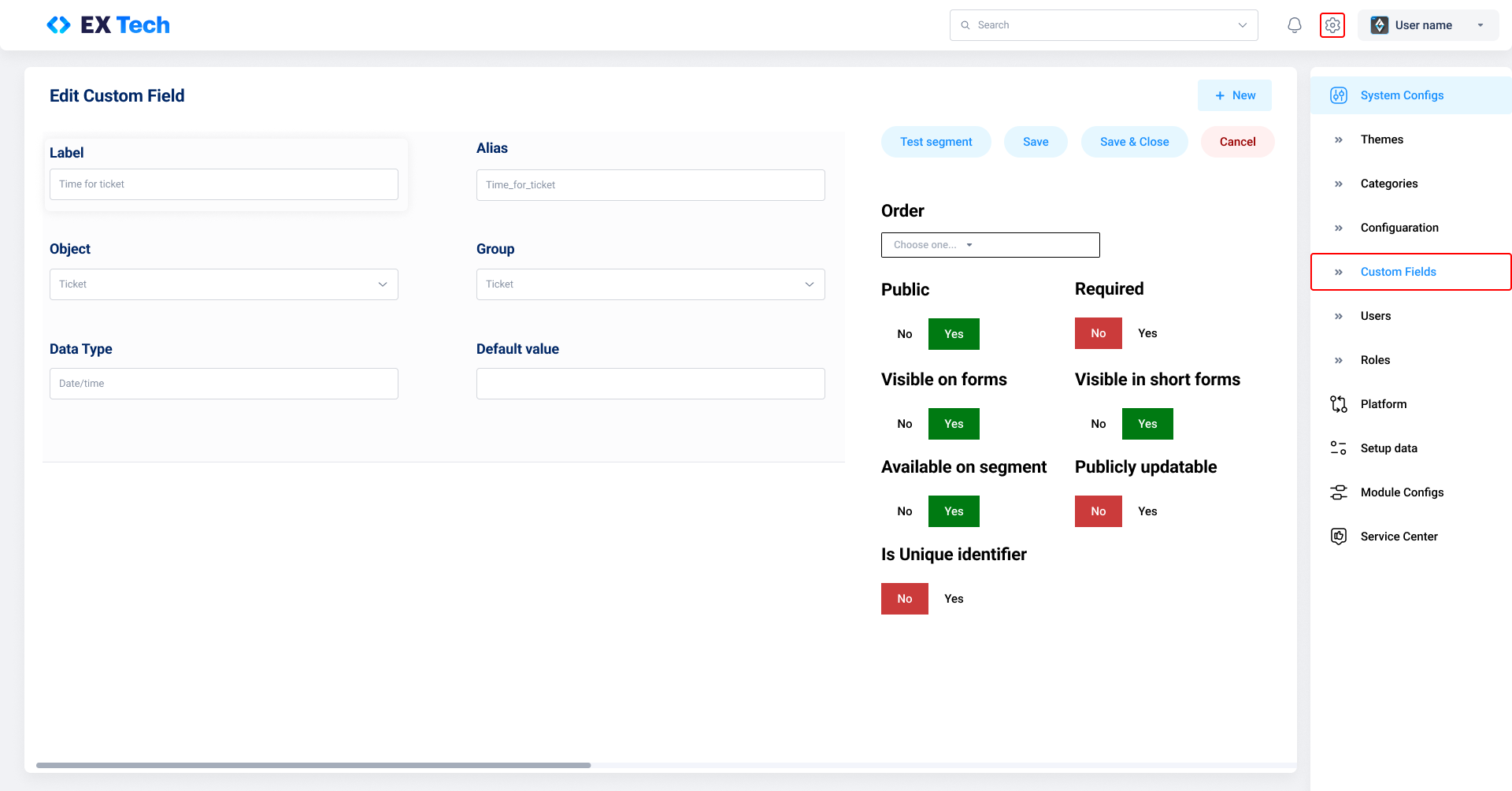
– Bổ sung filter dạng custom fields cho Ticket và Deal


Ngoài việc segment khách hàng theo các trường thông tin của Deal và Ticket, tại version 2.3.1, doanh nghiệp đã có thể phân nhóm khách hàng theo các thông tin custom fields của hai module này. Điều này giúp cho đội ngũ phân nhóm khách hàng chi tiết hơn để phục vụ cho hoạt động nuôi dưỡng và chăm sóc khách hàng.
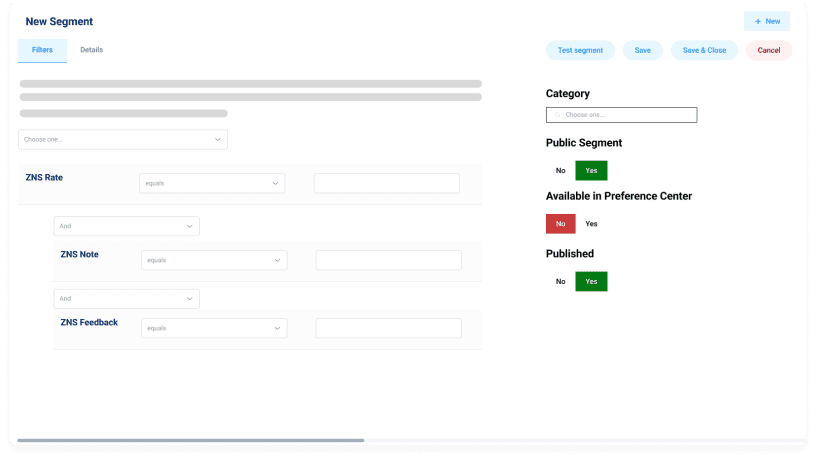
– Bổ sung các filter ZNS Rate, ZNS Note và ZNS Feedback

Sau khi gửi ZNS đánh giá chất lượng dịch vụ/sản phẩm và nhận được những lượt đánh giá từ khách hàng, doanh nghiệp có thể phân loại các khách hàng này theo rate (số sao), note (ghi chú) và feedback (đánh giá, nhận xét).
Đây là cải tiến quan trọng giúp doanh nghiệp phân loại được các đánh giá của khách hàng, tạo cơ sở để cải tiến sản phẩm/dịch vụ và xây dựng phương án chăm sóc cho từng nhóm khách hàng, đặc biệt là nhóm khách hàng có trải nghiệm không tốt khi sử dụng sản phẩm/dịch vụ.
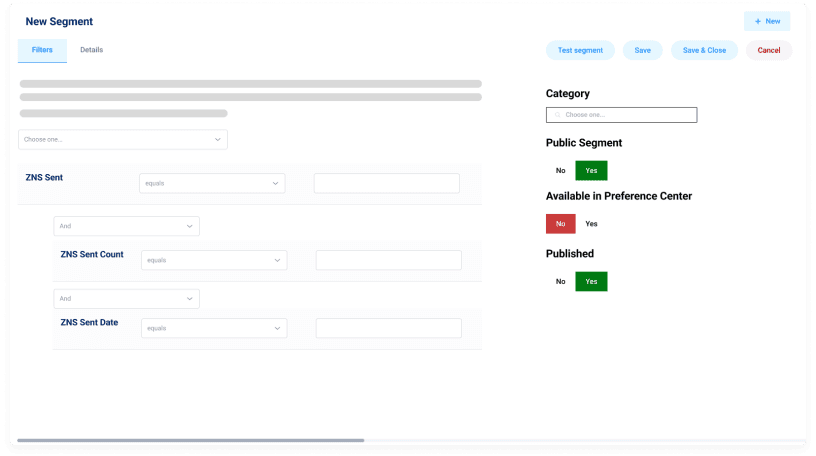
– Bổ sung các filter ZNS Sent, ZNS Sent Count, ZNS Sent Date

Các filter trên sẽ hỗ trợ cho doanh nghiệp trong việc phân nhóm khách hàng theo:
- ZNS Sent: Phân nhóm khách hàng theo ZNS đã được gửi (Ví dụ: ZNS xác nhận mua hàng/ZNS xác nhận thanh toán/ZNS xác nhận đơn hàng đã được giao).
- ZNS Sent Count: Phân nhóm khách hàng theo số lượng ZNS đã gửi cho họ (Ví dụ: Khách hàng đã được gửi 2 ZNS trở lên).
- ZNS Sent Date: Phân nhóm khách hàng theo ngày gửi ZNS.
Sau khi phân loại được các nhóm khách hàng này, kết hợp với các điều kiện segment khác, doanh nghiệp có thể tối ưu được các chiến dịch ZNS và hoạt động vận hành của mình. Ví dụ, khi một khách hàng nhận được 5 ZNS feedback nhưng họ chưa để lại bất kỳ một đánh giá nào. Từ đây, đội ngũ service có thể liên hệ trực tiếp với khách hàng nhằm nâng cao chất lượng sản phẩm hoặc dịch vụ.
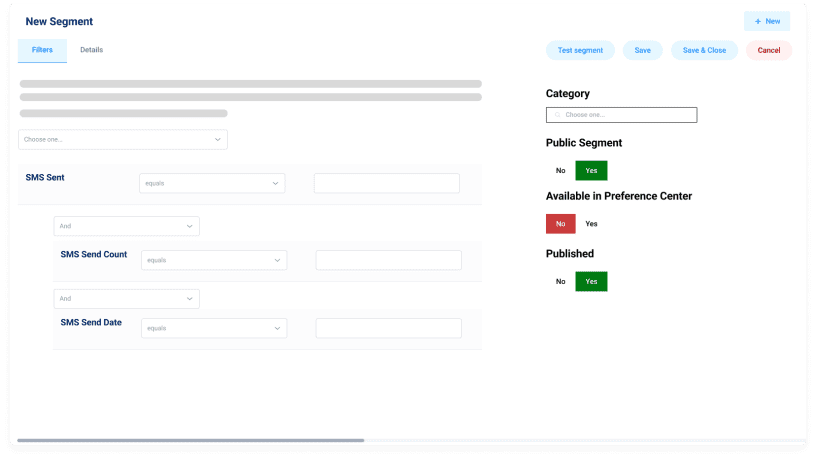
– Bổ sung các filter SMS Sent, SMS Sent Count, SMS Sent Date

Tương tự như các filter cho ZNS ở bên trên, các filter SMS Sent, SMS Sent Count, SMS Sent Date giúp phân loại tập khách hàng đã nhận SMS lần lượt theo: template SMS đã gửi, số lượng SMS đã gửi, ngày gửi SMS cho khách hàng.
Các filter này đặc biệt có ích trong trường hợp doanh nghiệp muốn đánh giá hiệu quả của một chiến dịch SMS quảng cáo. Khi tạo segment, đội ngũ tiếp thị có thể kết hợp với các điều kiện như Coupon Code hay Order Created At (trong một khoảng thời gian nào đó) để đánh giá được từ chiến dịch đó có bao nhiêu người phát sinh đơn hàng.
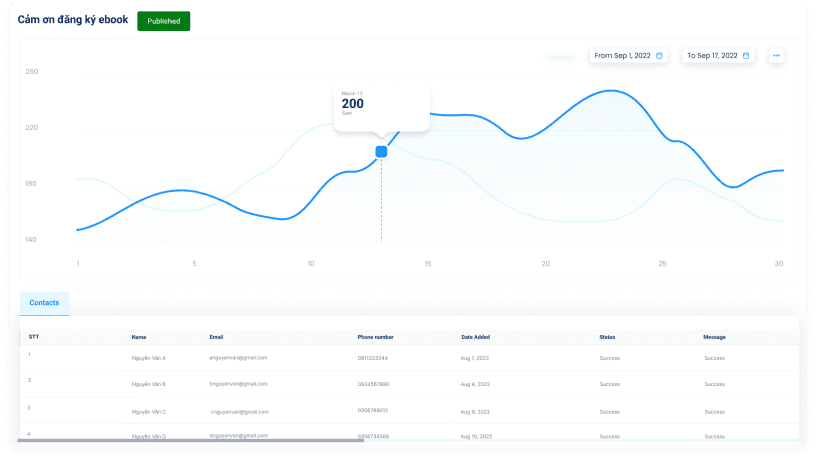
– Hiển thị danh sách contact theo thời gian được thêm vào segment

Tại giao diện segment, doanh nghiệp đã có thể lọc và hiển thị danh sách khách hàng theo thời gian họ được thêm vào.
Nhờ đó, doanh nghiệp có thể biết chính các contact đã được thêm vào segment trong một khoảng thời gian xác định, đặc biệt là thời gian đang triển khai một chiến dịch quan trọng nào đó.
>>>>> Tìm hiểu thêm: Ứng dụng báo cáo RFM và Cohort Retention Revenue tối ưu tỷ lệ giữ chân và giá trị vòng đời khách hàng
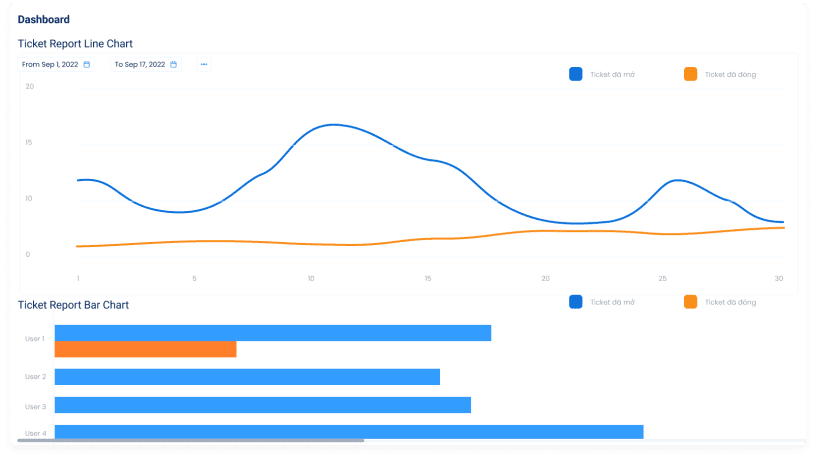
3. Cập nhật báo cáo số lượng Ticket được mở và đóng tại Module Dashboard

Tại module Dashboard, doanh nghiệp có thể xem được tổng quan tình hình Ticket được mở và đóng theo thời gian với widget Ticket Report Line Chart. Cùng với đó, số lượng Ticket được mở và đóng theo từng users khi thêm widget Ticket Report Bar Chart vào giao diện cũng sẽ được hiển thị
Tính năng này sẽ giúp doanh nghiệp thống kê và có một cái nhìn rõ ràng hơn về số lượng Ticket đã phát sinh, Ticket mà mỗi nhân viên phụ trách. Từ đó, nhà quản lý đưa ra được giải pháp để nâng cao chất lượng sản phẩm, dịch vụ.
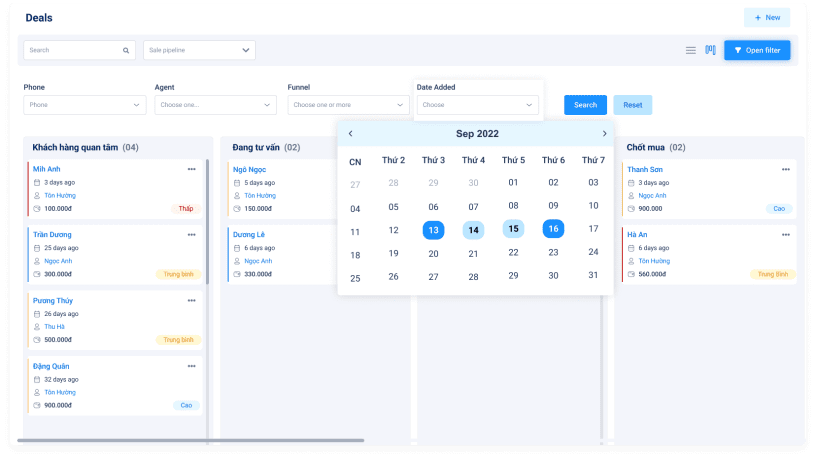
4. Cho phép lọc dữ liệu trong một khoảng thời gian tại các module Contact, Lead, Ticket, Deal

Hiện tại, hệ thống đã cho phép doanh nghiệp lọc dữ liệu trong các module Contact, Lead, Ticket, Deal theo một khoảng thời gian tùy ý thay vì chỉ trong một ngày duy nhất như trước đây.
Để lọc dữ liệu, bạn chọn khoảng thời gian Date Added ở mỗi module Contact, Lead, Ticket, Deal, hệ thống sẽ trả về các kết quả tương ứng.
Trên đây là những cập nhật mới nhất hệ thống của hệ thống My Retail và EX-Tech. Hy vọng những tính năng thông minh này có thể hỗ trợ doanh nghiệp tối ưu vận hành cũng như chăm sóc khách hàng và thực hiện chiến dịch marketing automation hiệu quả hơn.
Đăng ký nhận bản tin hàng tuần hoặc trò chuyện trực tiếp với đội ngũ của chúng tôi để khám phá thêm những tính năng ưu việt của My Retail và EX-Tech nhé.
ĐĂNG KÍ NHẬN TƯ VẤN SẢN PHẨM TỪ HUB-JS
TẢI EBOOKS MIỄN PHÍ
TẢI EBOOKS MIỄN PHÍ
bộ sưu tập theo chủ đề
| Đây là các tình huống thực tế mà Hub-JS đã triển khai cho khách hàng. Cùng với đó là kết quả mà khách hàng đã đạt được sau khi ứng dụng giải pháp của Hub-JS. |
| Chuyển đổi số (Digital Transformation) giúp doanh nghiệp tăng hiệu quả hợp tác, tối ưu hiệu suất làm việc và mang lại giá trị cho khách hàng. |
| Nơi cung cấp những kiến thức về quản trị vận hành và kinh doanh, cùng việc ứng dụng giải pháp của Hub-JS vào thu thập, phân tích, đo lường và xử lý dữ liệu. |
| Cung cấp kỹ năng thiết lập quan hệ với đồng nghiệp; Hoà giải những vấn đề giữa các phòng ban, cung cấp những gợi ý để kết nối nhân viên chặt chẽ hơn. |
| Áp dụng kiến thức về Marketing - Sales - Service để tối ưu hiệu quả bán hàng, và ứng dụng các sản phẩm công nghệ để tăng lợi nhuận, giảm nhân lực. |
| Đề cập đến những vấn đề trong việc quản lý nhân sự, đưa ra những giải pháp thích hợp để quản trị nguồn nhân lực một cách hiệu quả. |
| Tự động hoá và đồng bộ hoá dữ liệu thông qua các công cụ, giúp marketers triển khai, phân tích và xây dựng thành công chiến lược kinh doanh. |
| Sự kiện hàng tháng với các chủ đề khác nhau, liên quan đến quản trị doanh nghiệp và giải pháp dành cho phòng Sale, Marketing & Service. |
Đăng kí nhận tin mỗi ngày
Chào ngày mới đầy hứng KHỞI
với bài viết từ Hub-JS


50+ đối tác uy tín và khách hàng của chúng tôi